MyWi4.0+B-Mobileの組み合わせ最強説
以前の記事の続き。
MyWiがアップデートしてiOS4に対応しました。
3GをiOS4にすると電池のもちが悪くなったり、もっさりしたので、3.1.3に戻しました。
以下新しいフィーチャーの日本語訳。
http://www.rockyourphone.com/index.php/mywi-4.0.html
・より早く起動
・より消費バッテリーを少なく
・公式のテザリングバーとステータスバーに表示を選べる
・ステータスバー表示にすれば10-15%のバッテリーの持ちが良くなる
・Wifiの電波強度を30-100%の間で調整できる
・USBブリッジモードを搭載
個人的にはWifiの電波強度を調節できるのがいい。
基本的にすぐ近くに置いて使うので強度は殆どいらなく、
バッテリーの持ちと発熱を抑えられるのがいい。
あと起動がかなり早くなって使わないときはすぐOFFにできる。
5日くらい使いましたが、
たまに繋がらなくなったり不安定なことはあるものの、
基本的にiPhone4の3Gデータ通信の電波はOffのままで十分運用可能。
ドコモの広範囲+安定したネットワークで3Gにつながるのはすごい便利だ。
またMacbookProでUSB給電しながらのテザリングだと充電しがらテザリングできる。
E-MobileのPocketWifiなんかいらない
導入
昨日iPhone4を買いました。
今まではiPhone3Gを発売日に表参道で並んで買って丸々2年近く使ってきました。
昨年3GSが販売されて、
周りがiPhone3GSに機種変更していく中、我慢して3Gを使い続けていました。
最近外で仕事をする機会が多くなりiPhone4の購入と同時に、
E-MobileのPocketWifiを契約しよっかなーって思っていました。
iOS4には標準でAPNDisabler(3Gのデータ通信をOFFにする機能)が入っているのもあって、
iPhoneの最低パケットを維持すればトータルの差額1000円くらいで
PocketWifiを導入できるんじゃないかと考えていました。
でも個人的に回線契約を複数するのは嫌だし、
E-Mobileの2年縛りはあんまりいい話を聞かない。
どこでもネットはしたい、でもE-Mobileとは契約したくない。
その二つを解決してくれるのがBMobileとMyWiでした。
BMobile導入
BMobileは300kbpsとあんまり高速じゃないけど、
DocomoのFomaエリアなのでかなりの広範囲で使えるし、
もちろんテザリングOKだし、SIMフリー端末なら差し替えできるし、
半年で14900円(月あたり2500円)とかなり安いし変な縛りもない。
しかもビックカメラで買ったので10%のポイントが付いたので、
実質月に2235円と超お得だった。
開通手続きも電話するだけで簡単に開通。
MyWiはiPhoneをPocketWifiみたいにできるアプリケーションで10ドル。
SIMロックのiPhoneで
BMobileで使用するにはiPhone3Gを脱獄してSIMロックを解除しないといけない。
そこら辺の情報はGoogleさんに聞いてください。
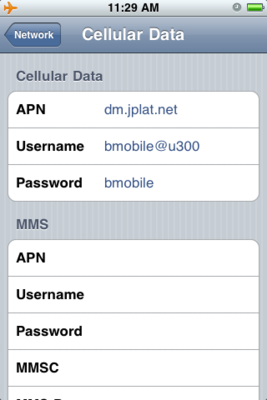
SIMアンロック後に以下のようにAPNを設定してiPhone3単体でもネットできるようになった。
MyWi導入
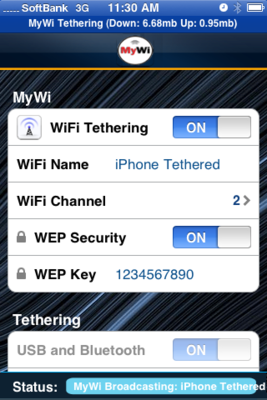
んでMyWiでiPhone3GをPocketWifi化した感想。
300kbpsだけどかなり快適で、速度チェックしてみても安定して250-280kbpsの速度は出てる。
山手線でSoftBankだと絶対圏外になっていた新大久保->新宿、原宿->渋谷間も途切れない。
昨日の夜に試したところ、
2時間程度のテザリング状態で3Gの電池は半分以上残っていたので4時間くらいなら持ちそう。
(最近iPhone3Gを自分で分解して電池を交換したおかげもあると思うが。)
同時に3台Wifiで繋いでみたけど、
速度がちょっとイラつくぐらいで大丈夫そうだった。
3Gがスリープ状態でもテザリング状態になってしまうので、
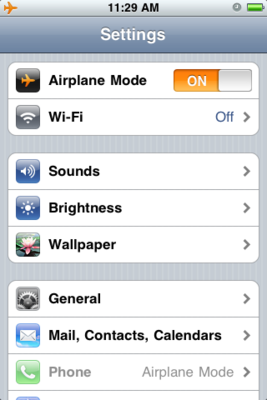
テザリングが不要な場合はAirPlaneモードにするのがいいみたい。
必要になったらAirPlaneモードを解除してMywiのテザリングをOnにすればすぐに繋がる。
(1分かからないくらいでiPhone4で通信できた)
もちろんiPhone3G単体でもネットできるし
MacbookProの場合はUSB・Bluetoothでテザリング可能
感想
満足点
・iPhone3G,iPhone4,iPad,MacbookProでいつでもどこでもネットできる
・月々の支払金額が安くなりそう(下の表を参照)
・Softbankが圏外でWifiがない場所でもネットに繋がる
不満点
・ちょっと初期設定がめんどくさい
・やっぱり速度がちょっと遅い
・MMSが使えない(元々使ってないので影響はない)
料金比較表
| 項目 | iPhone4 | iPhone4 +PocketWifi |
iPhone4 +BMobile |
|---|---|---|---|
| 初期金額 | 0円 | 1円 | 10ドル(MyWi) +13410円(BMobile) = 14400円 |
| 月額(ソフトバンク) | 980+315 +4200(パケ放) +1920(端末代金) -1920(月々割)= 5495円 |
980+315 +1029(パケ放) +1920(端末代金) -1440(月々割)= 2804円 |
980+315 +1029(パケ放) +1920(端末代金) -1440(月々割)= 2804円 |
| 月額(その他) | 0円 | 4980円(E-Mobile) | 0円 |
| 6ヶ月合計 | 32970円 | 46704円 | 31224円 |
| 1ヶ月あたり | 5495円 | 7784円 | 5204円 |
| PC・iPadとのテザリング | × | ○ | ○ |
| めんどくささ | - | あんまりない | 多少 |
| 持ち歩く物 | iPhone4 KBC-L2S iPhone充電ケーブル |
iPhone4 KBC-L2S PocketWifi iPhone充電ケーブル PocketWifi ケーブル |
iPhone4 iPhone3G KBC-L2S iPhone充電ケーブル |
※iPhone4は16Gを想定。
※パケ放題フラットは4200円固定だが、月々割が1920円になる。普通のパケ放題の場合は1029円〜4200円で月々割が1440円となる。
なんと、普通にソフトバンクに契約するよりも安くなってしまった。
自分的には変な縛りのある回線契約しなくていいのが嬉しい。
まぁJailbreakしてiPhoneが壊れても一切責任を負わないので自己責任でおねがいしますね。
iPad iPhoneでGoogle Syncを使う
何回やっても忘れてしまうので自分的なmemo。
※自分は言語を英語にしているので、日本語の人は注意。
iPhoneやiPad側の設定方法
一度設定すればMailとかカレンダーをPushで受け取ることができる。
ただOS3.1ではひとつのExchnageサーバーしかSyncできない。
OS4では複数のExchangeサーバーとSync可能。
1.Settings->Mail,Contacts,CalendarsからAdd Accountを選択する。
2.Microsoft Exchangeを選択する。
3.UserNameに[xxx]@gmail.comを入力する。
4.PasswordにGoogleのパスワードを入力する。
5.Nextボタンを押すとServerっていう項目が表示されるのでm.google.comを設定する。
6.さらにNextボタンを押すとMail, Calendar, Contactsが表示されて自分がSyncしたい項目だけOnにして完了。
詳しくはここ。
http://www.google.com/support/mobile/bin/answer.py?hl=en&answer=138740
複数のカレンダーをSyncしたい場合の設定方法
デフォルトでは自分のカレンダーしかPushされないので、複数のカレンダーをPushしたい場合は以下の設定が必要。
1.Mac or Windows上にFirefoxのUserAgentSwitcherをインストールしてUserAgentを変更できる状態にする。
2.UserAgentに以下を追加する
Mozilla/5.0(iPad; U; CPU iPhone OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B314 Safari/531.21.10
3.UserAgentを変更した状態で以下のURLにアクセス
https://m.google.com/sync/settings/iconfig/welcome?source=mobileproducts&hl=en
4.設定したい機器を選んでSaveで終了
FirefoxからGoogle Chromeに乗り換えた
今まで生粋のFirefoxerだったけど、
Mac版のExtensionが使用可能になったってことから乗り換えてみた。
速度なんてほとんど変わらないけど、
はっきり言ってFirefoxにはもう戻れないな。
一番の大きな違いはパスワードマネージャーだろう。
Firefoxの場合は独自に保存されるけど、
Chromeの場合はKeychainに保存される。
ブラウザ毎にログイン情報を管理しないのが良い。
Chromeで入力したパスワードはSafariでも使える。
さらにいうとMobileMeとかで自動的にSyncできる。
今のところいれているExtensionはこれだけ。
・AdThwart
不要な広告を表示しない。
・AutoPagerize for Chrome
Googleとかで自動的にページ読み込みしてくれる。
・Chromed Bird
Twiiterのクライアント
・LinkIt
リンクされていない文字列をダブルクリックでNewTabで開いてくれる。
・Smooth Gestures
マウスジェッシャー
これ以外にもいろいろ入れたけどChromeが重くなってしまうので減らした。
もともとシンプルな方が好きだし、
Extensionが少ないと他のPCで作業しないといけない時に環境を整えるのが楽だから。
paypal決済を自社サイトに組み込む方法1導入編
自分用に備忘録メモ。
テスト環境で実際にクレジットカードを使ったり送金とかをするわけに行かないから
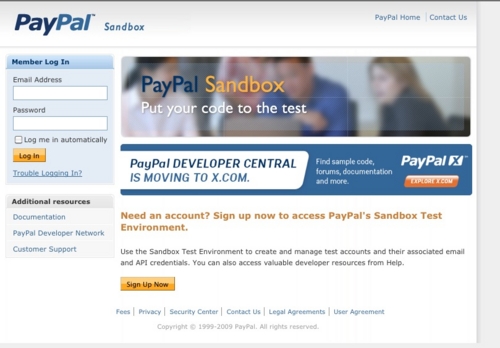
PaypalではSandBoxっていうテスト専用のサービスがある。
通常のURL https://www.paypal.com
SandBox用のURL https://www.sandbox.paypal.com
Developerでアカウントを作成すれば
SandBox内でのアカウントを自由に作成できたり
アカウント宛に届くメールを架空のメールボックスで確認できたりします。
手順1.テスト用のDeveloperアカウントを作る。
https://developer.paypal.comにアクセスして
自分のメールアドレスを入力してDeveloper登録をする。
手順2.PayPalアカウントを作成する(ビジネス編)
SandBox内のTest AccountsからPayPalアカウントを作る。
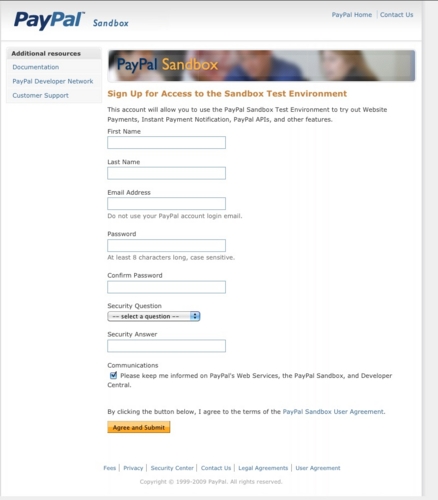
PreconfiguredとCreate ManuallyがありPreconfiguredだと
非常に簡単に作成できるけど、日本のアカウントは作成できないっぽいので
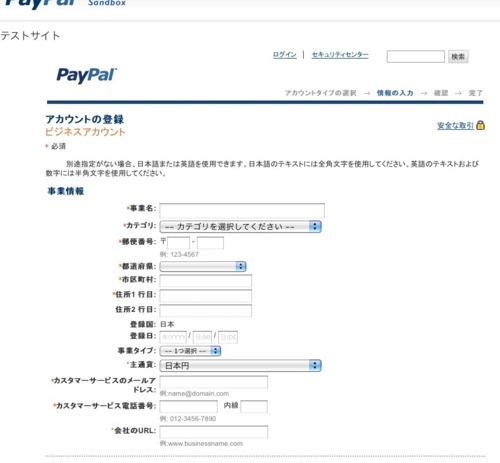
Create Manuallyからビジネスのアカウントを作成した。
いろいろと情報を入れるところがあったんだけど、
基本的にデーターはでたらめで大丈夫っぽいから
総務省の住所や電話番号やメールアドレスを入力しておいた。
総務省. 100-8926. 東京都千代田区霞ヶ関2-1-2. 03-5253-5111
test@www.soumu.go.jp
登録後、
https://www.sandbox.paypal.com/jp
にアクセスしてメールアドレスとパスワードでログインできる。
手順3.PayPalアカウントを作成する(パーソナル編)
パーソナルもCreate Manuallyで作ろうとしたんだけど、
クレジットカード情報が足せなかったので断念。
Preconfiguredから足しておいた。
するとTest Accounts一覧にアカウントが追加されて
View Detailsを確認するとCredit Cardの情報があるのでメモしておく。
これでアカウントの追加は完了。